If you’ve been around in the IT world for a while, you certainly have heard of or have used Bootstrap in one of your projects. Bootstrap is simply the most popular front-end framework for building modern and responsive web pages/applications. It provides a ready-to-go base for any web project, with a responsive grid system, so you don’t have to go through the trouble of creating all that when starting a new project (remember: let’s not reinvent the wheel, right? 😉)
Goodbye jQuery
We cannot deny the contributions jQuery has given to web development. However, with all the new technologies and improvements in front-end development in the last years (Angular, React, VueJS, etc), and the manipulation of the Virtual DOM instead of the real one, jQuery started losing its popularity. So, it is more than time to say goodbye to our old friend.
With its new major update, Bootstrap decided to do exactly this. All of the Bootstrap JavaScript code is being rewritten in vanilla JavaScript instead of using jQuery as a dependency. This is a major step, as projects built with Bootstrap 5 will be significantly lighter on file size with an improved page load.
No more support for Internet Explorer
Internet Explorer was once the most popular web browser. However, in terms of 2020, it became irrelevant, as Chrome, Firefox, Safari and Edge lead the way. Bootstrap 5 will no longer offer support for our (also) old friend Internet Explorer.
This counts as another great improvement. Since Internet Explorer doesn’t support modern JavaScript features, having to develop with support for IE in mind means having to compile your code to ES5 instead of ES6, increasing the size of the result. This naturally limits the ability to use newer JavaScript standards.
In addition, IE support also limits web development by not supporting modern CSS features like CSS variables. By doing this move, the Bootstrap team is adding lots of new CSS custom properties to its components like tables and buttons. When combined with the power of Sass variables this gives us a more powerful and flexible system.
Customize it
Bootstrap is now offering more support for extending its framework. There’s a new customize section with more content, explanations and code snippets that make our lives easier when it comes to adapting the framework to our needs.
The new documentation helps us with adapting, extending and even creating our own custom components using Bootstrap helper functions and the new Utilities API.
Personally, I’m a big fan of using utility style classes when building web applications. For example, Bootstrap already offers us margin and padding classes with modifiers like .m-1/.p-1, .m-2/.p-2, .m-auto, etc. With the new Utilities API, we’re able to add utility classes of our own.
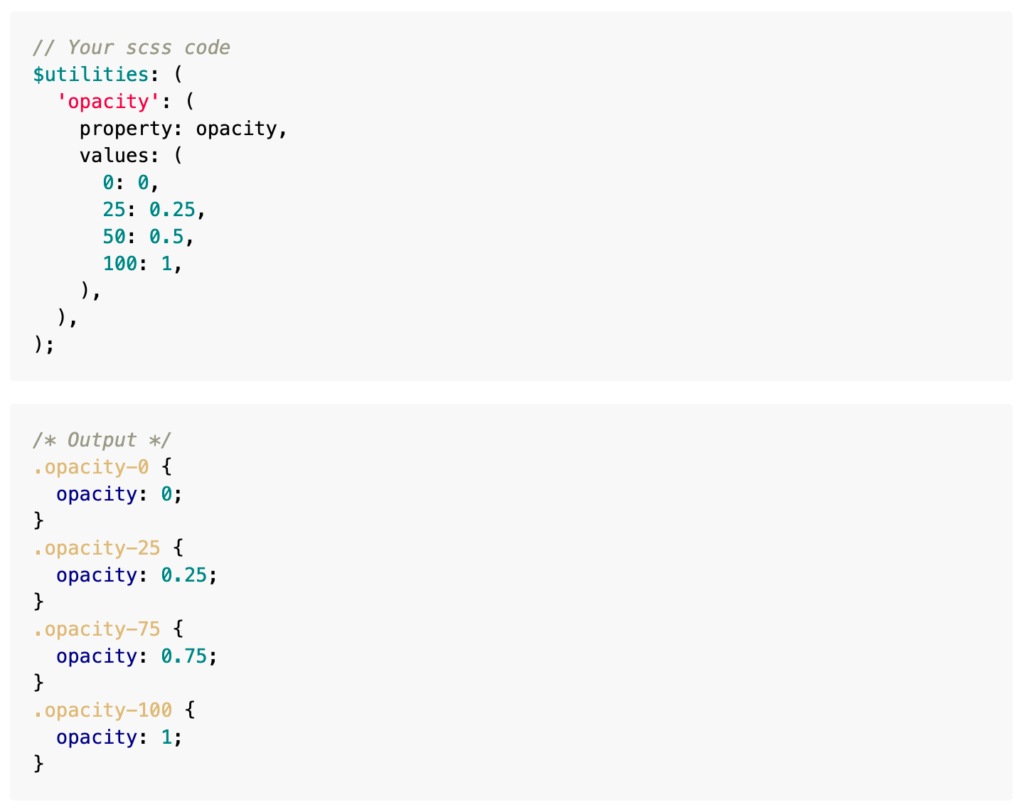
So, for example, if you’d like to add utility classes for opacity, you just need to add it to the $utilities variable and your classes will be generated so that you can easily use them through your project:

Enhanced grid system
The Bootstrap team has been building on top of the existing grid system to offer us new improvements while trying to minimize the difficulties when upgrading to this new version.
The main changes in the grid system are:
- We get a new grid tier: xxl, for resolutions >= 1400 pixels.
- .gutter classes have been replaced with .g-* utilities (like the margin and padding utilities classes)
- Gutter width units will now be on rem instead of px
- Vertical spacing classes have been added
- Columns have no longer position relative by default.
BONUS: Custom SVG Icon library
Coming together with Bootstrap 5, there’s a brand new SVG icon library crafted by the Bootstrap team. As it is a separate package, you can even use it already before the official release of Bootstrap 5. Go check it out here: https://icons.getbootstrap.com/
Conclusion
With all the new exciting updates coming in Bootstrap 5, we can definitely say that it’s working on its way to being a more lightweight, useful, faster, and customizable framework that surely adds up on the development process of web applications.
And I cannot say enough how much I love tools that make our development lives easier and more productive. 😁 That’s the main reason I try to use Bootstrap whenever I can on my projects. If you want to go check it out and learn more about it: https://v5.getbootstrap.com/. Have fun and happy coding!

Erison Tavares
Developer Business Apps
